Unelement
Unelement is a reference guide (in the form of a web app) which visualizes and details refuted discoveries of elemental, chemical and ethereal substances. Unelement is a personal project which weaves together many of my interests.
Machine Learning, UI, UX
2021
After Effects, AEUX, Photoshop, Sketch, StyleGAN2
Page Load and Menu Open
Background
As an artist, designer, and general computer geek, I have a long-held interest in trying out new forms of image making. I also have a large collection of crystals, rocks, and minerals, gifted to me by my mom. While I’m not a mineralogist or crystal healer, I do appreciate the complexity of crystalline structures, the vast array of hues, the beauty of polished stones, and the rawness of these materials which were extracted from the ground below us.
Homepage Carousel
Selected Unelement
Using photos of my collection, and images of crystals and minerals scraped online (a total of approximately 3,000 images), I crafted a machine learning (ML) model (using Nvidia’s StyleGAN2-ADA) which outputs unique, computer-generated images of crystals and minerals, and amalgamations of the two.
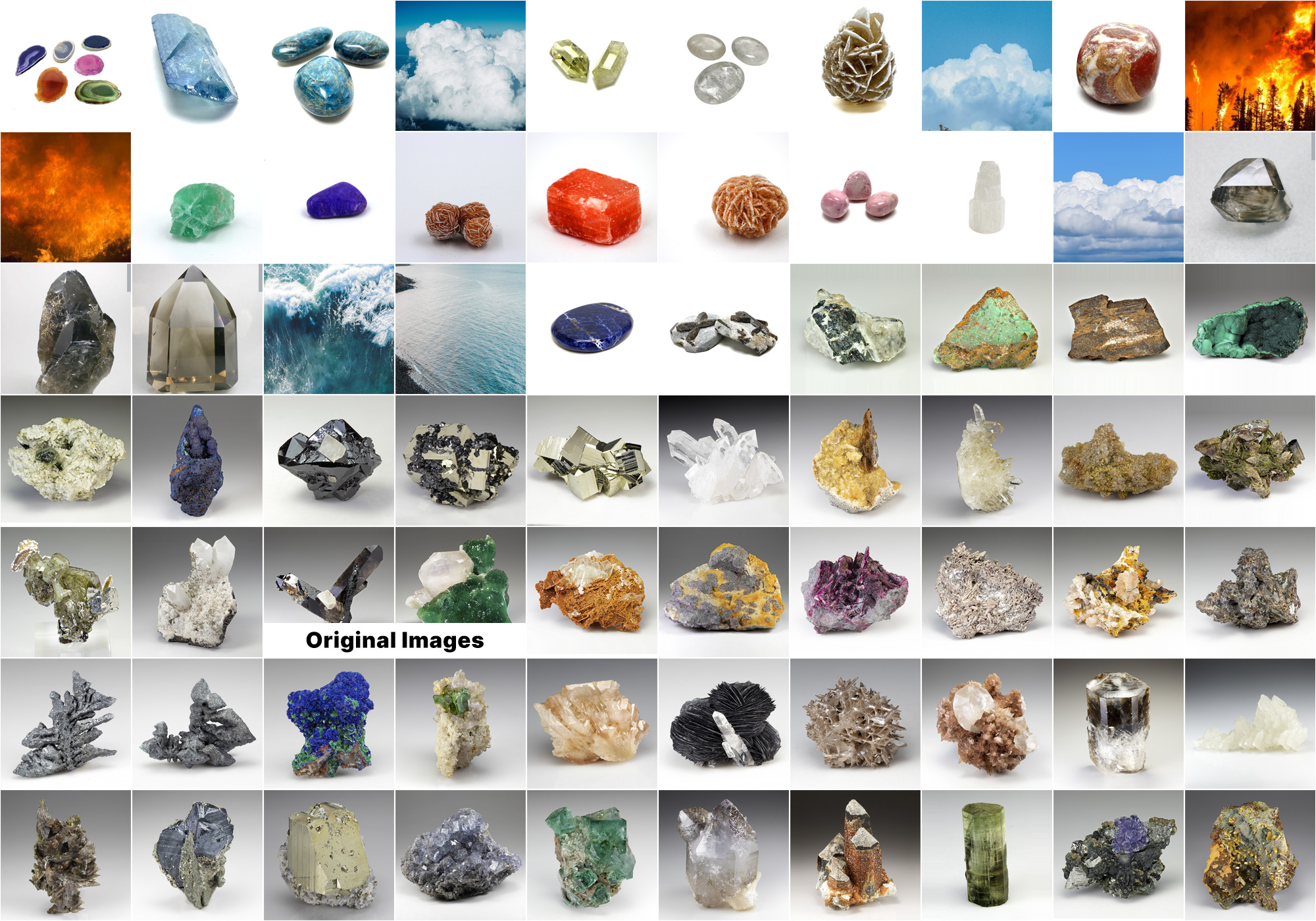
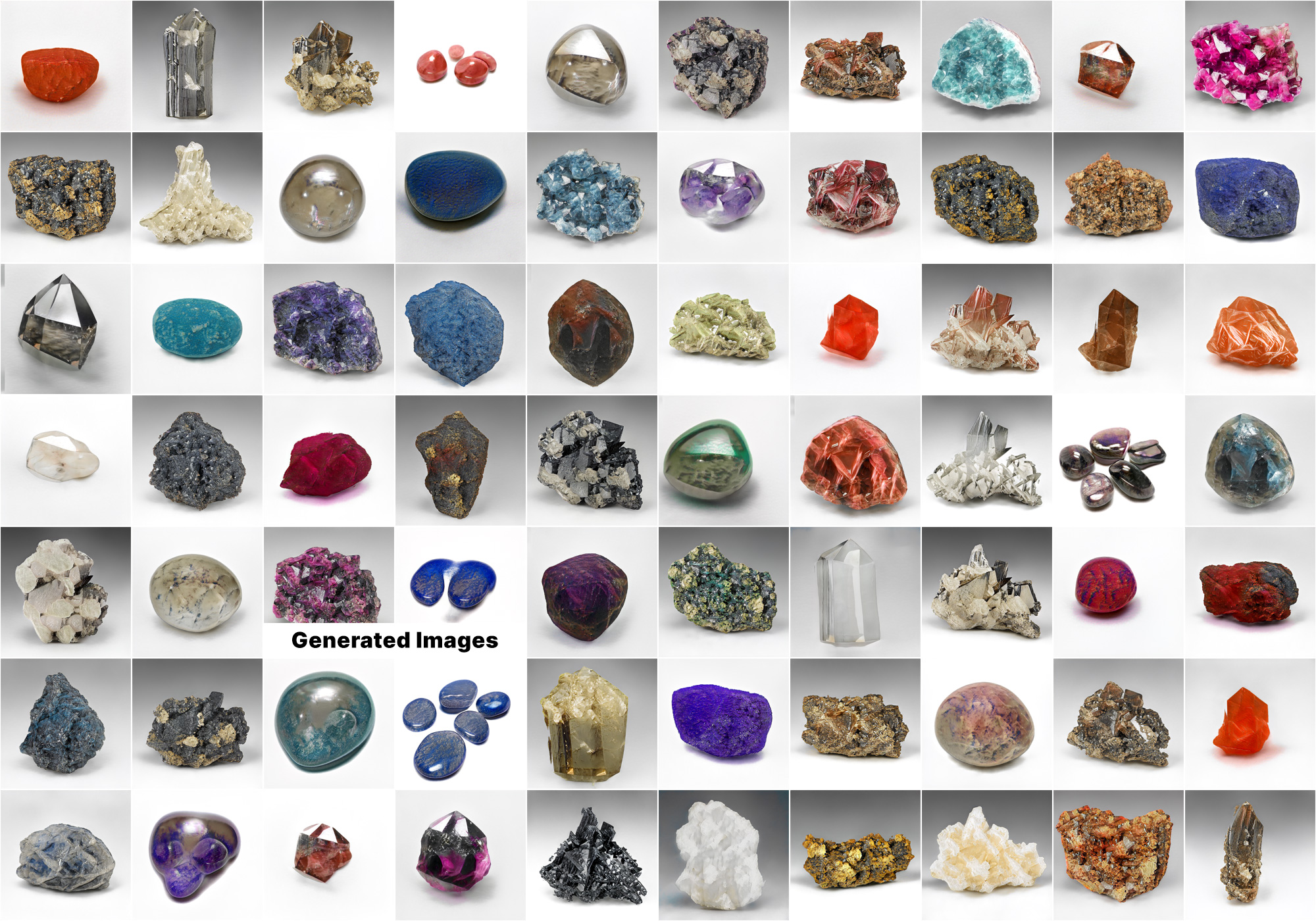
Original vs. Generated Images
StyleGAN2-ADA produces remarkably detailed images. Such high fidelity that, the images it was generating looked almost indiscernible from the images it was studying. To make things a little more weird and ethereal, I augmented the original dataset with a small batch of other “elemental” images; photos of fire, water, and clouds (air). This yielded results much closer to what I was looking for; beautiful, detailed images of crystals and minerals that looked almost 100% real. But if you were to put them in front of a geologist, they probably wouldn’t be able to identify it.
To give these artificial images context, I researched scientifically-refuted element discoveries. These were actual historical discoveries of elements and materials that were eventually proven to have not existed. Some elements once rested within the periodic table and no longer do. Some never found their way onto the periodic table. Some are imaginary; some are myths!
Using my ML model, I could visualize these lost, refuted, and imaginary elements in a unique way. But how could I share this information with others? Who am I designing for?
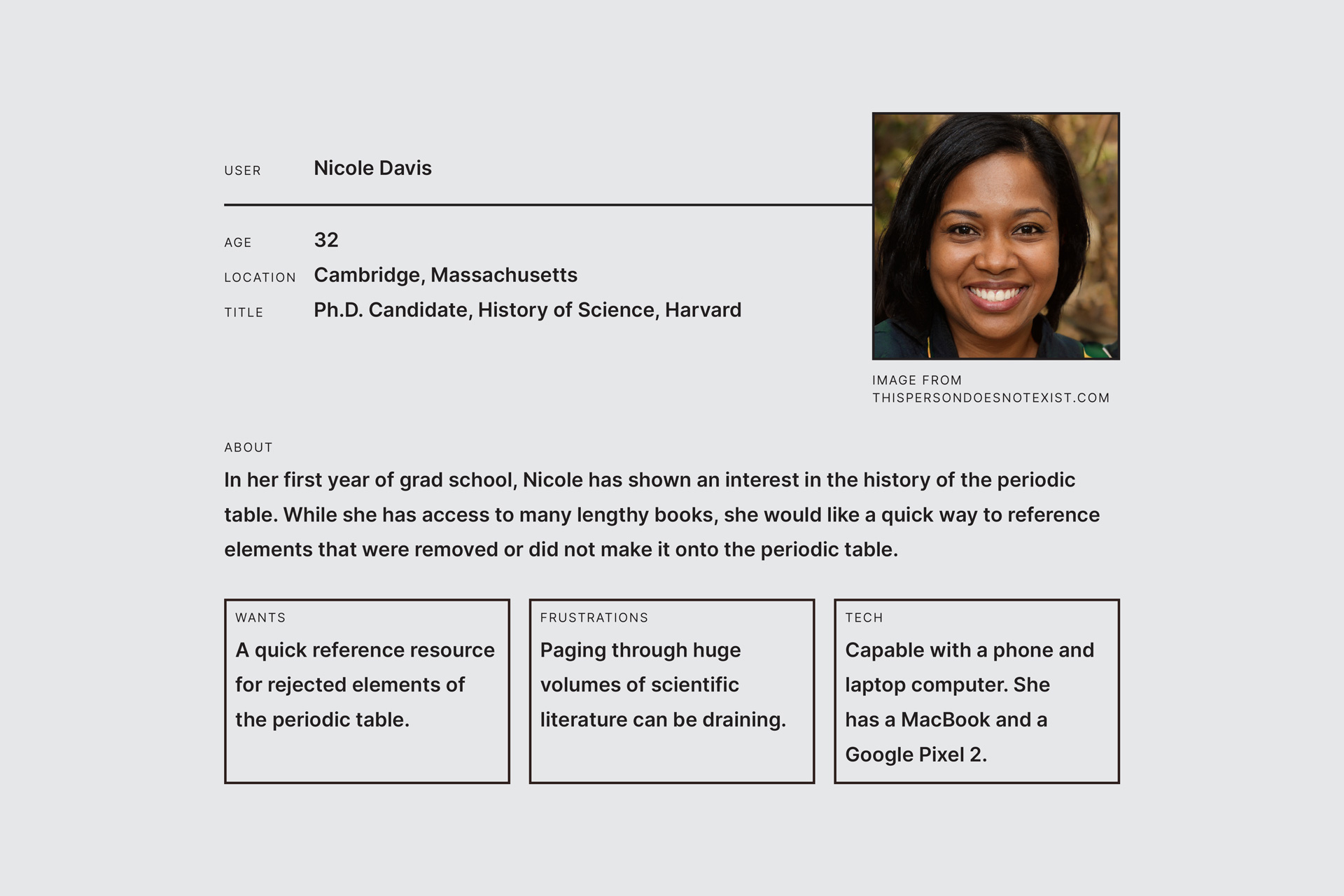
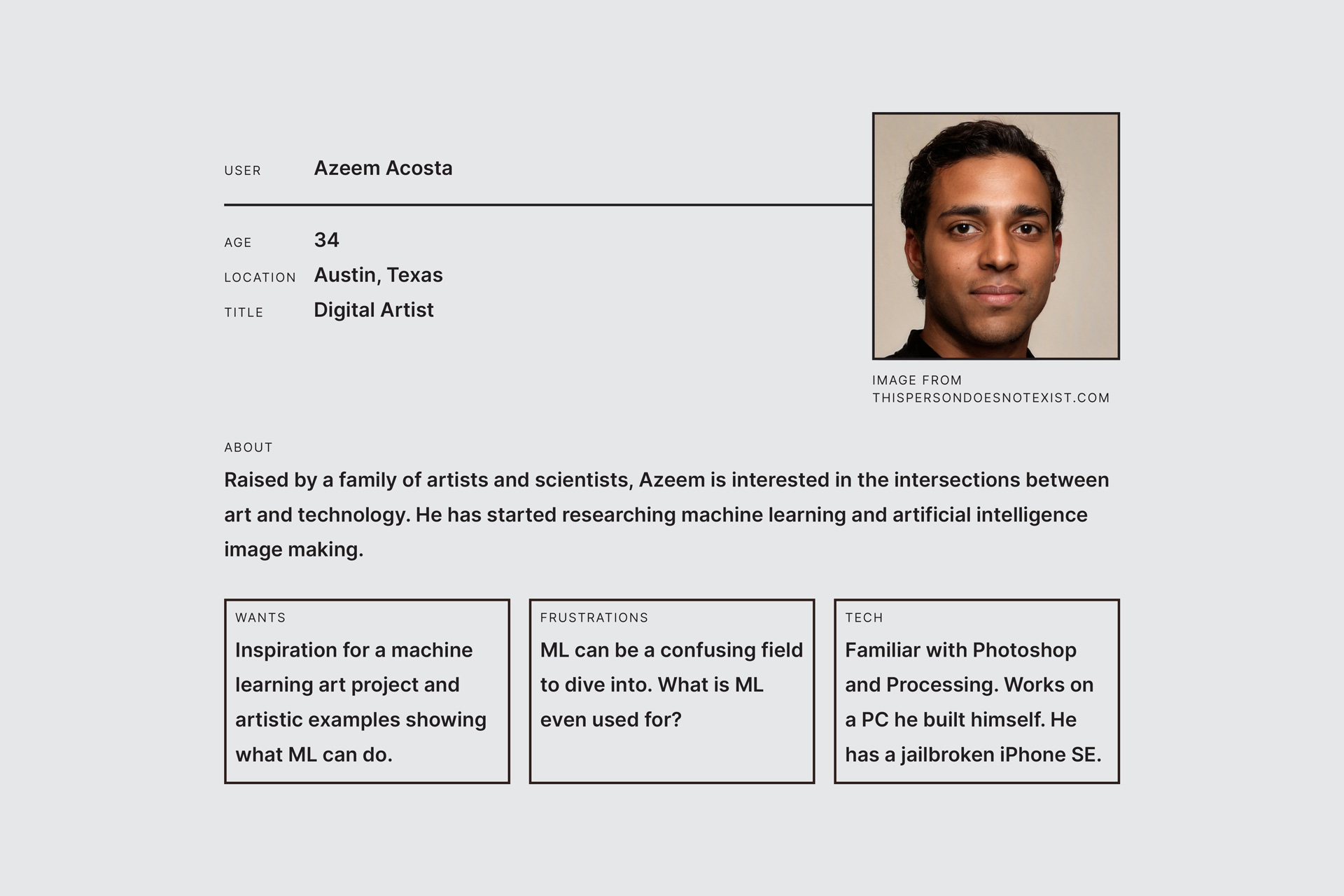
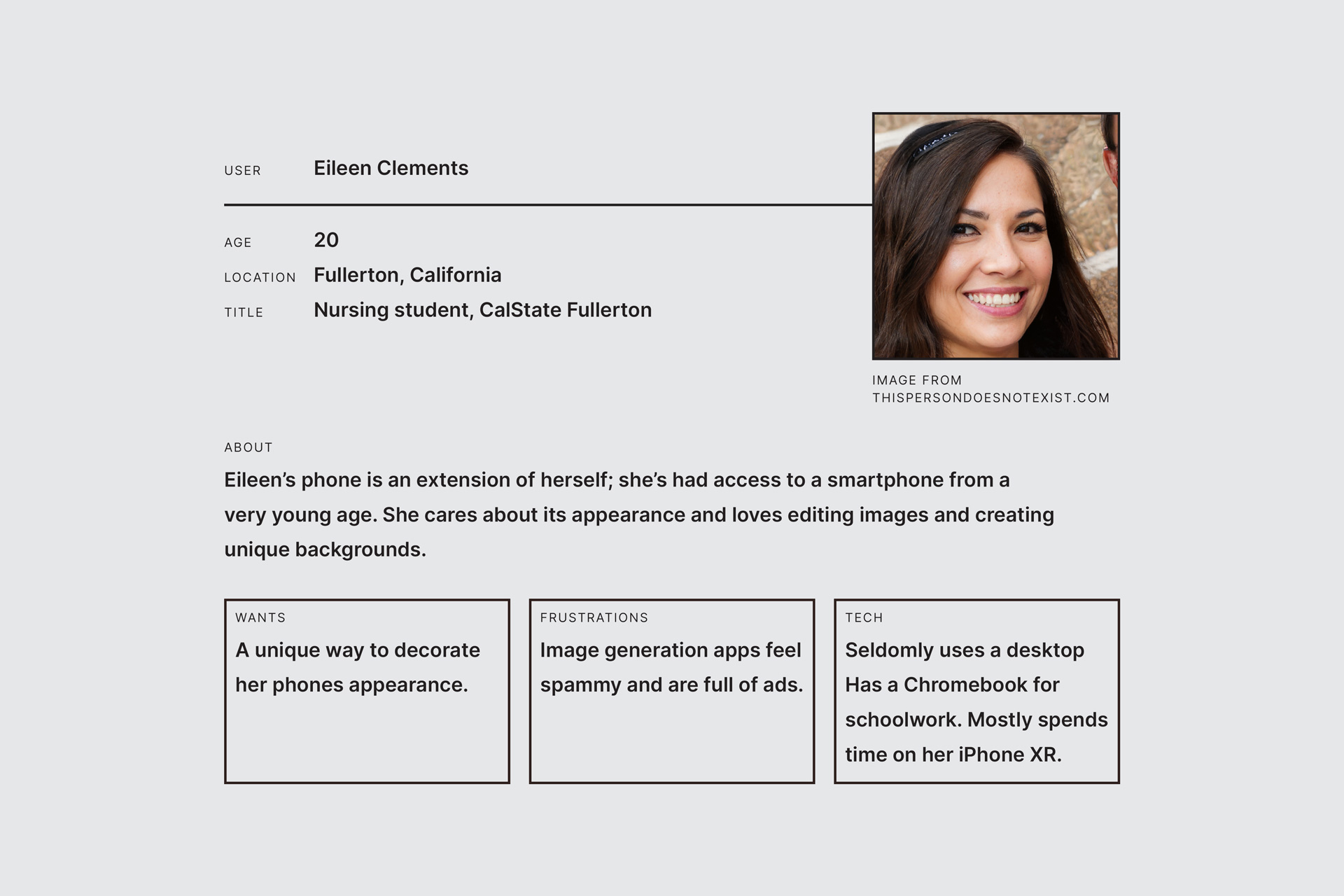
User Personas
Personas were created to help define potential users. These fictional users represent who I am designing for.
Continuing in the spirit of machine learning, the user's names and photos were generated by ML services.
User Personas
Problems, Goals, and Guidelines
Design Problems
What does a collection of ML images and historical element facts look like? How can it be made available to a diverse smartphone audience? How can we teach the audience about how the images were generated? How can users utilize the images?
Goals
- House this collection of ML images in a cohesive, well-packaged, navigable way
- Provide historical context for the elements being visualized in a clear, consistent, and easy-to-read way
Guidelines
- Design primarily for the mobile web. This means the end product will be platform agnostic and will look native to smartphone screen resolutions
- Visual emphasis and hierarchy on the artificial images
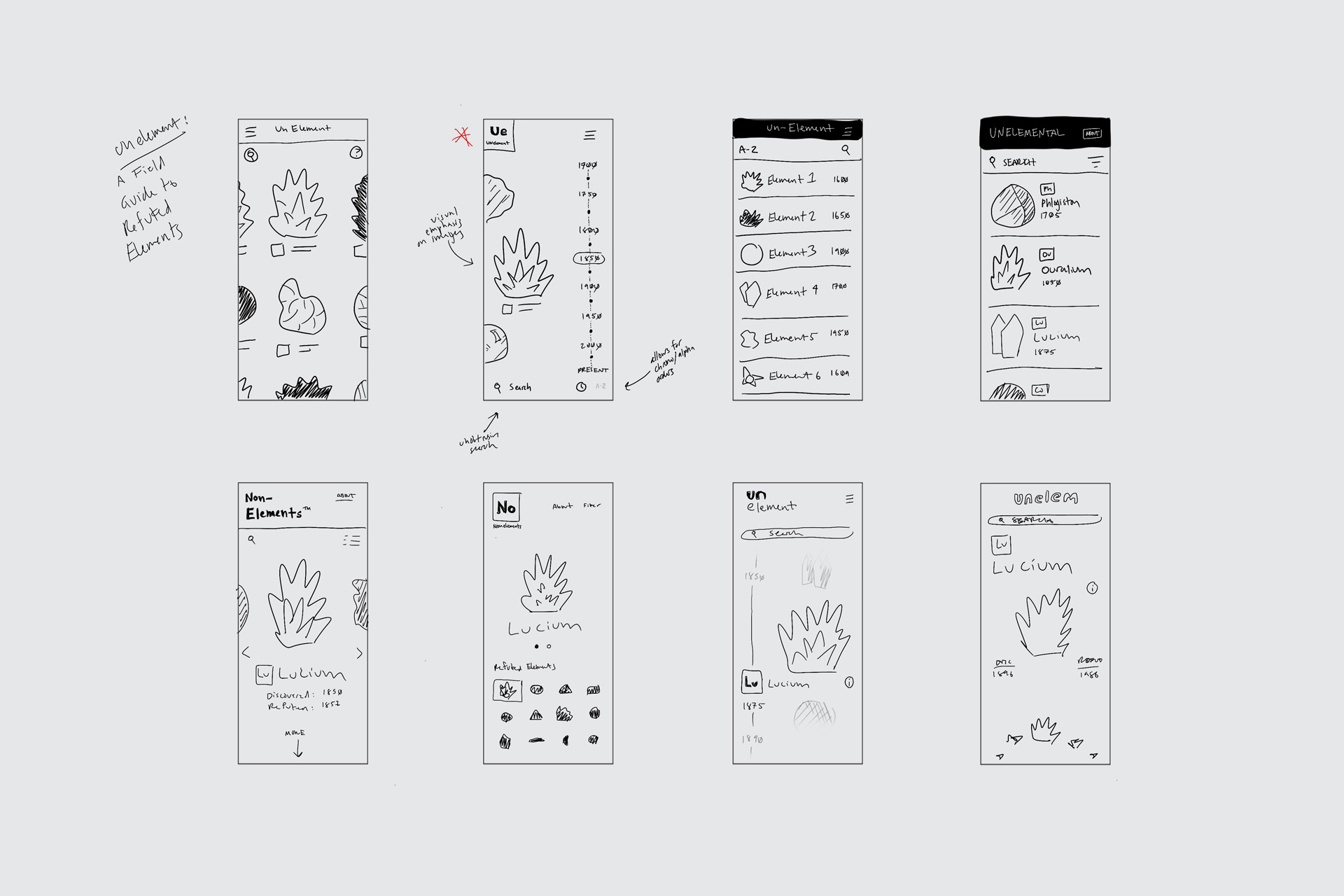
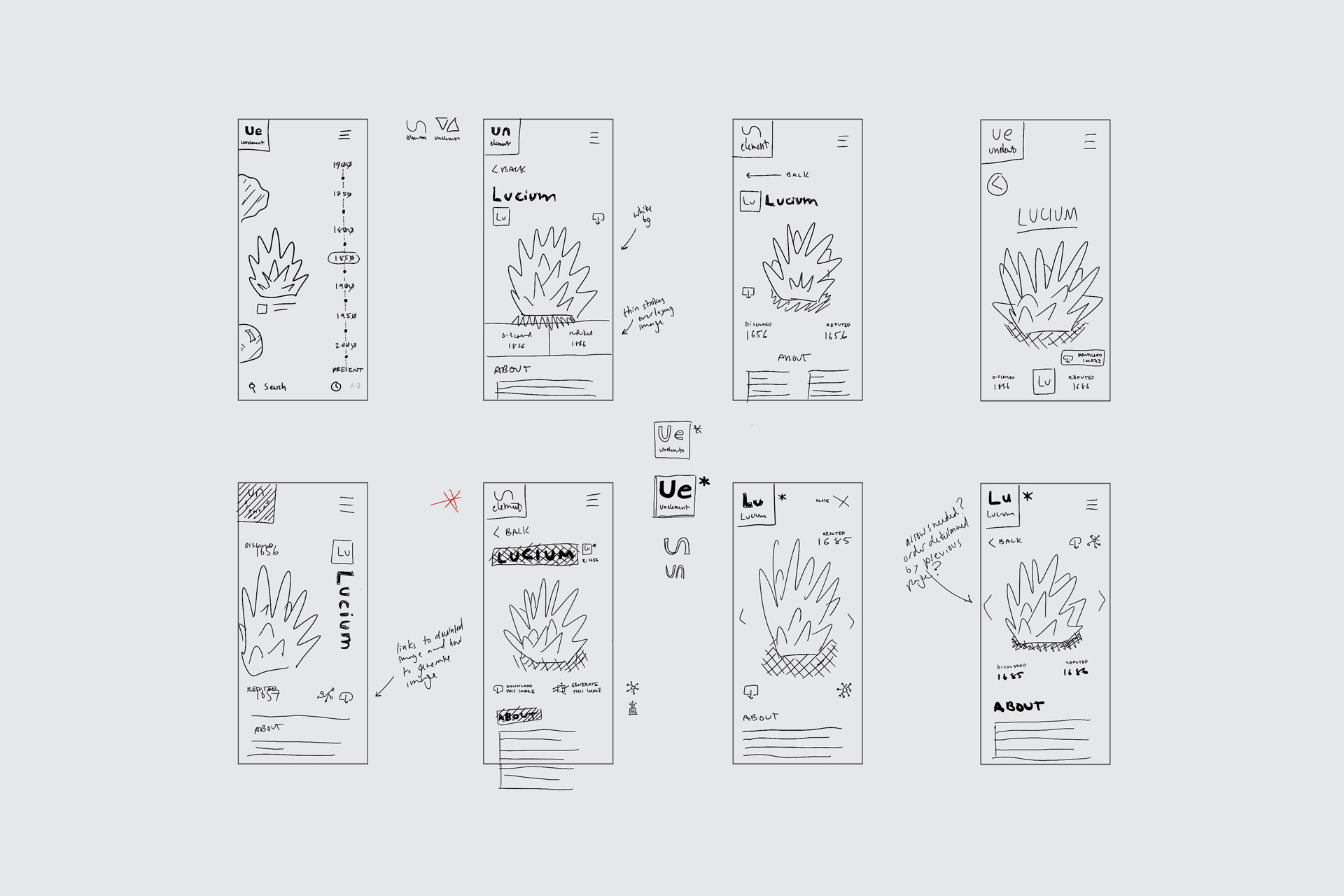
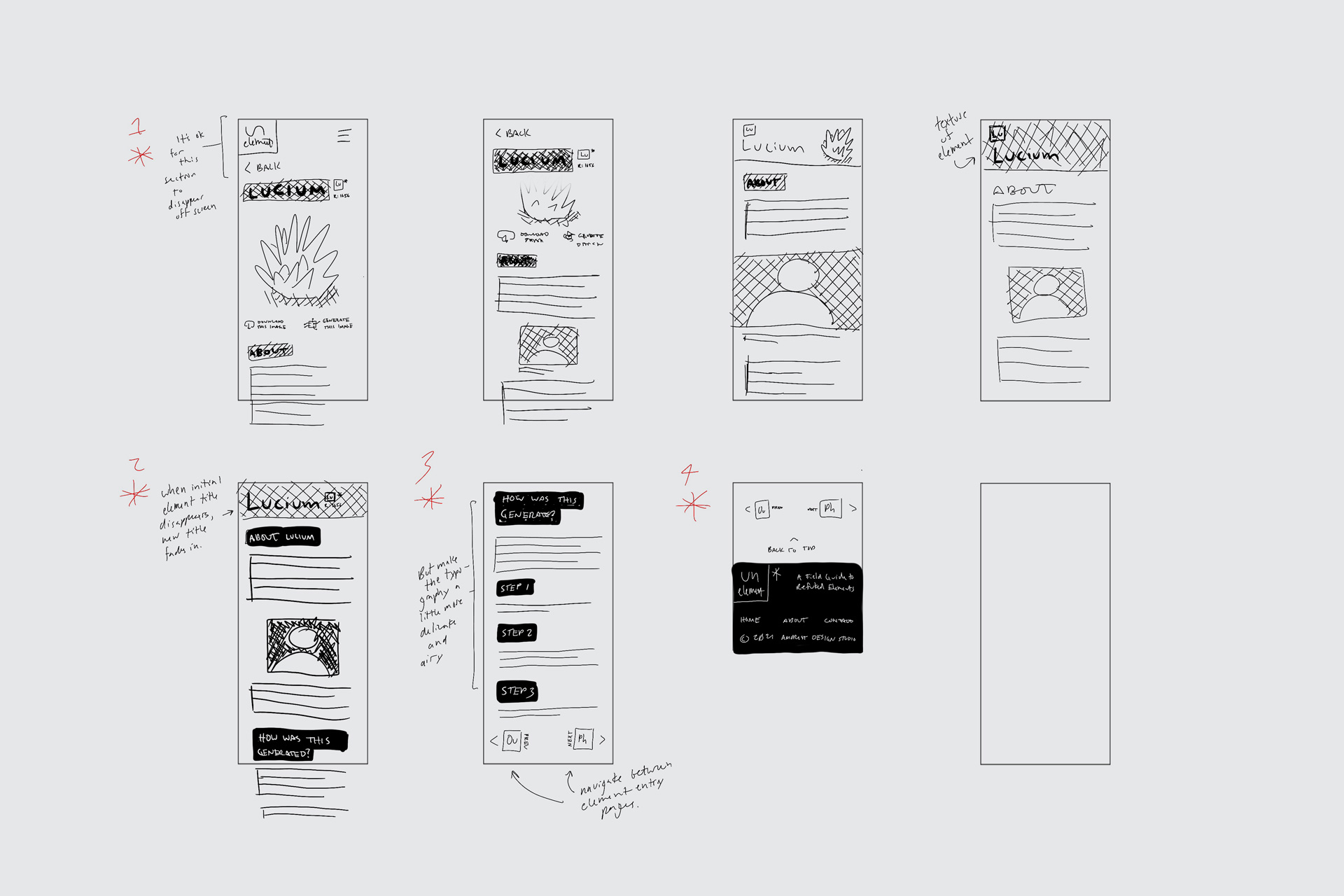
Sketches
Quickly-drawn sketches helped define the layout and hinted toward interactive portions of the web app.
UI Sketches
Mockups
Mockups were created in Sketch. At this point I determined the typefaces I wanted to use. Inter by Rasmus Andersson felt like an appropriate sans serif to use—it’s got the scientific agnosticism of Helvetica, but is specifically designed for screen use. For the companion serif font, used mostly for contrast/emphasis, I wanted to use something that felt classic, but with a funky twist, to illustrate the silly nature of many of the false element discoveries. Swear Citali by OH no Type Company proved to be a good fit.
Homepage, Menu, and Selected Unelement Mockups
Comps
Comps were created in Sketch. You’ll notice a faint inner glow around the edges of the viewport. This glow corresponds to the hues of the Unelement currently centered on the screen.





Comps (scroll each to read)
UI Animation Prototypes
Sketch, AEUX, and After Effects were used to realize the animation and demonstrate interactive features like the element carousel and timeline on the Homepage. Expressions helped automate the animations, increasing their accuracy and consistency.
Homepage Load, Menu, Swipe, and Selected Unelement Prototype Animations
Conclusion & What's Next
Overall, the design goals of this project were met; features like the element carousel on the homepage, in tandem with the scrubbable timeline, made for easy and fast navigation between elements. The inclusion of a search feature allows users to zero-in on what they’re looking for with even more precision. The historical context for each Unelement was distilled and formatted similarly for a quick read with a clear typographical hierarchy on each page. The layout, color, and typography choices made for a dynamic and quirky brand feel.
I can see the project going in two directions:
- Continue the manual pairing of selected Unelement images with the names and context of historically refuted elements. Build out an actual web app as a reference resource. Create posters, a zine, or a book, with all the entries.
- Go “full machine learning” and use a different ML to generate Unelement names and pair these names automatically with newly generated Unelement images. Work with a developer who can integrate an ML model into a website interface that allows users to generate their own images.